 リアルタイム運転
リアルタイム運転
前章で列車が動く仕組みを作ったのでこれをリアルタイムで制御します。
1. 時刻データの作成
 時刻データの作り方はいくつかありますが、作り始めたのが遅かったこともあって制作期間があまりなく、新しい技術を学んでから作るというのは不可能でした。
時刻データの作り方はいくつかありますが、作り始めたのが遅かったこともあって制作期間があまりなく、新しい技術を学んでから作るというのは不可能でした。
そこで作品の更新性は格段に落ちるものの、全て手入力で時刻データを作るという方法を取りました。これならばその時点で作ることができたので、完成までのスケジューリングもすることができたからです。
しかし、全て手入力ということで一品ものになってしまうリスクと、範囲を東京メトロ線に絞ったものの、1日約5500本の列車が運転されているので、その1列車ずつの各駅の発着時刻を入力するとなると約20万回のデータ入力が必要でした。
入力は時刻表を参照しながらExcelに1列車ずつの時刻を入れるという非常にシンプルなものです。また構造上、秒数まで入力の必要がありましたが、市販の時刻表では秒数までの記載はないので、ここはある程度誤差は出てしまうものの、自分で計算してそれに近い数字を入力しました。
2. 地下鉄は生き物
もし、どこかからの時刻データの流用を考えたときにぶつかるのはこの秒の壁でした。
地下鉄に限らず、列車が同じ感覚で一定に運行されているというケースは非常に稀で、朝のラッシュ時に乗客の乗降に時間がかかったり、運転本数が多くなって所要時間が多くかかったり、他路線との接続で時間調整など、一定の条件で入力できるものではありません。
このようにまるで生き物のように柔軟に組まれている地下鉄ダイヤの入力をもし自動化しようと思ったらこれらによって生じるズレを自動で修正する構造を作る必要があるのでそれだけで終わってしまいます。
そのような理由から今回は見送りました。
3. Flashで時刻データを読み込む
 Excelで作った時刻データはそのままでは使えないので、Flashで読める形に成形して外部asファイルとしてFlashの外に置きました。
Excelで作った時刻データはそのままでは使えないので、Flashで読める形に成形して外部asファイルとしてFlashの外に置きました。
これは時刻表が改定されたときにFlashの中に時刻データを置いてしまうといちいちそれを直さなければならなくなってしまって大変ですが、外に置くことでそれを更新するだけでダイヤ改正を適用できるので更新のしやすさは確保できました。
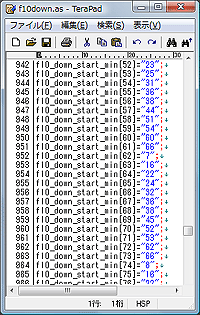
右のサンプルは副都心線下りのF10雑司ヶ谷駅の一部です。
駅固有のデータ名を付ける必要がありましたが、東京メトロは駅名ナンバリングを導入していたので、それがそのまま流用できて便利でした。
各列車はこの配列の中から自分の発着時刻を探して走ります。
次駅 >>>> 今後の予定